Ce projet a été réalisé lors d'un hackathon, nous avions 2 jours pour répondre à la consigne :
"Comment promouvoir la durabilité environnementale à l’aide d’une solution dédiée (application, campagne, jeu éducatif...) ?"
Logiciels utilisés sur ce projet :
• Figma pour les maquettes
• Illustrator pour les designs
• After Effect pour quelques animations
Les étapes du projet :
1) Reflexion
Avec mon groupe nous avons rapidement décidé de travailler sur un projet d'application mobile. Nous avons conçu une application innovante visant à encourager les utilisateurs à adopter des gestes écologiques au quotidien, tout en s’amusant.
2) Choix du concept et mode de fonctionnement
Après avoir analysé les concurrents potentiels, nous n’avons trouvé aucune application combinant un système de récompenses et de jeux interactifs.
Notre solution : une application destinée à ceux qui souhaitent agir pour l’environnement sans savoir par où commencer. L'application propose des quêtes quotidiennes simples et ludiques à réaliser. Chaque petit geste, qu’il s’agisse de réduire sa consommation d’eau, de trier ses déchets ou d’opter pour des modes de transport plus verts, est transformé en jeu interactif.
L’idée est de rendre l’écologie accessible à tous, en guidant les utilisateurs pas à pas vers un mode de vie plus respectueux de la planète, de manière positive et engageante.
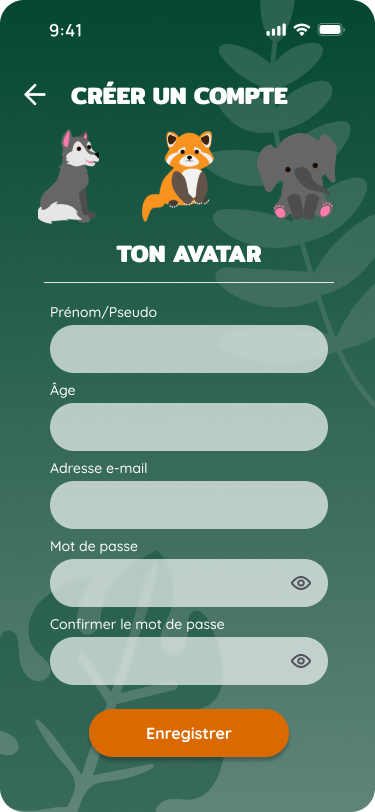
Lors de la création de leur compte, les utilisateurs doivent choisir un avatar représentant une espèce en voie de disparition. Pour le moment nous avons proposé le panda roux, le loup et l'éléphant.
Chaque jour, de nouvelles quêtes quotidiennes apparaissent dans le journal de quêtes. Certaines quêtes peuvent être validées en auto-évaluation, tandis que d’autres doivent être approuvées par les autres utilisateurs.
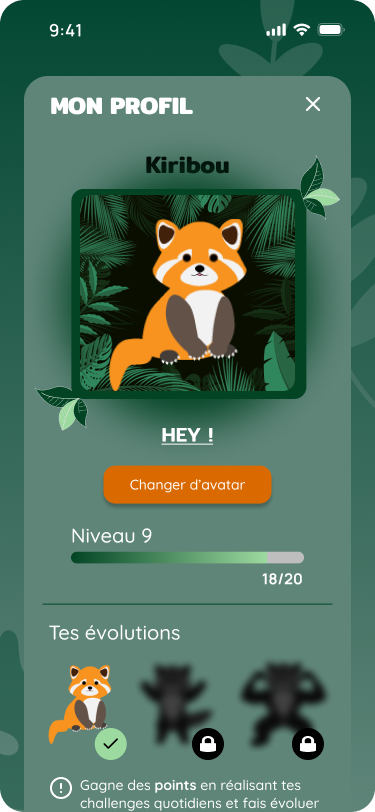
Ces quêtes rapportent des points qui permettent à l’avatar choisi d’évoluer. Les points accumulés peuvent également être utilisés pour débloquer des coupons de réduction ou des codes promotionnels offerts par des partenaires engagés dans la protection de l’environnement.
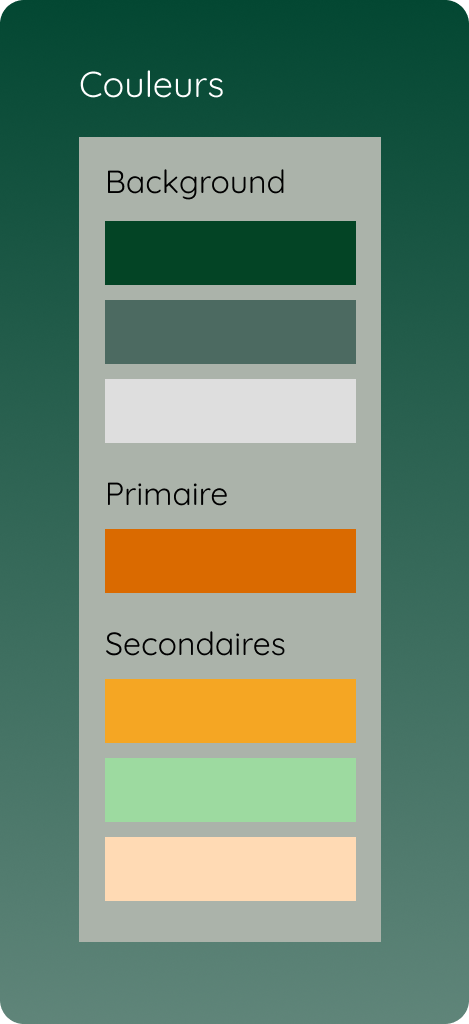
3) Création d'un logo et d'une charte graphique









4) User flow & wireframes
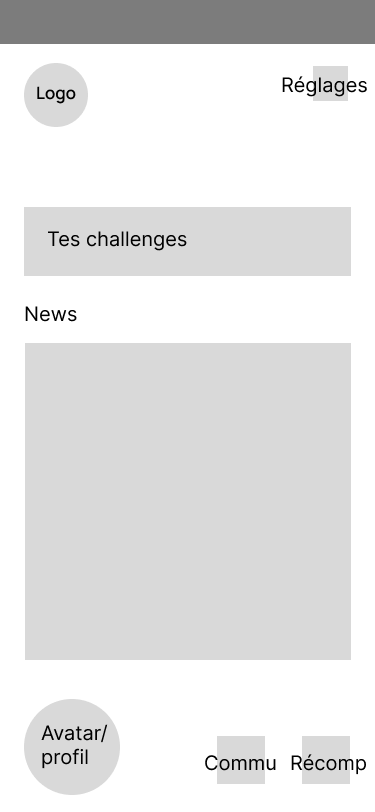
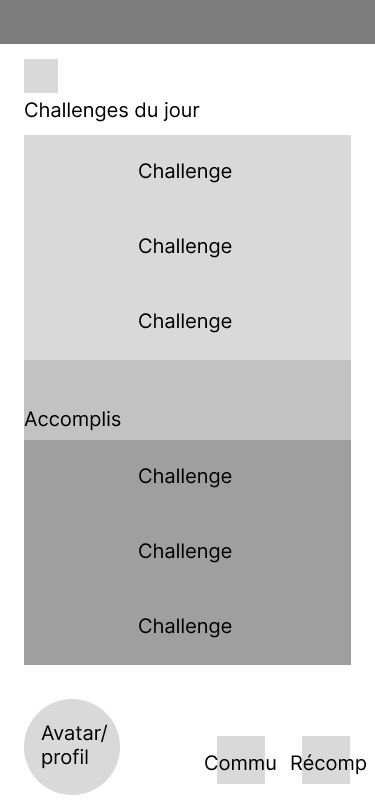
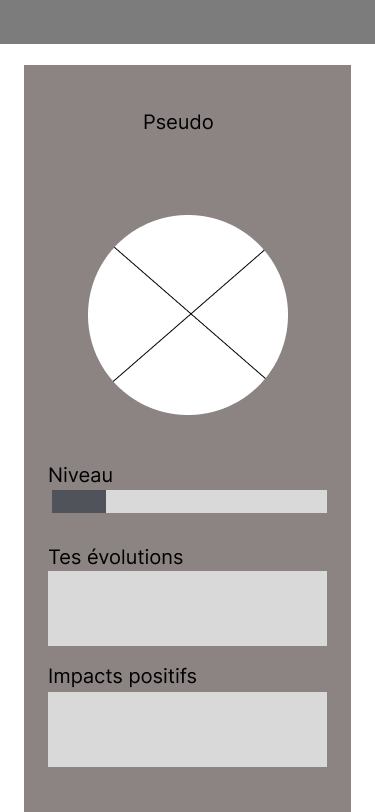
Nous avons ensuite élaboré le user flow ainsi que les wireframes pour définir la structure et l'expérience utilisateur de l'application.
Quelques wireframes :




5) Maquettes hautes fidélité
Par la suite, nous avons réalisé les maquettes haute-fidélité afin de donner une représentation visuelle détaillée et aboutie de l’application.
Quelques maquettes :






Suite à la présentation de notre projet et des potentielles features qui pourraient suivre nous avons obtenu le premier prix.
Encore merci à la Wild Code School pour ce prix ! :)